制作网站模板/设置模板目录
CMS主要任务是后台的数据管理,前端界面可以由开发者设计出各种各样的展示界面来显示后台的数据。
1、了解CMS模板目录结构
http://help.xunruicms.com/369.html
2、创建自己的模板
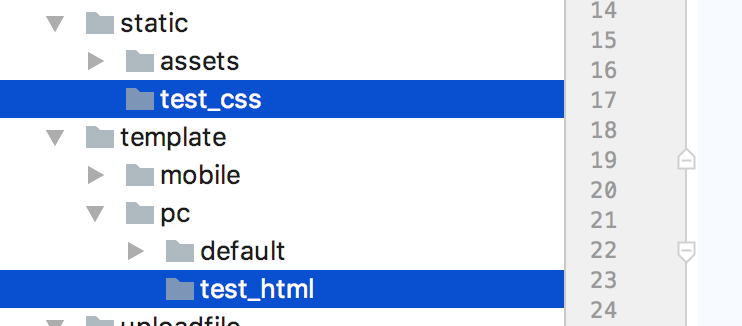
新建模板目录:/template/pc/test_html/ (如果创建移动端模板,就建在mobile目录下即可)
test_html目录就是新的模板目录,用于存放html界面的解析文件
新建风格目录:/static/test_css/
test_css目录用于存放css和图片资源的

3、在后台指定当前网站的模板

选择好之后需要保持配置并更新缓存生效。
4、开始设计模板html文件......
这时候模板html文件都没有创建,是一个空白的模板目录,这时候你访问网站首页的时候,会有下面的提示:
模板文件 (/pc/test_html/home/index.html) 不存在
因此,你需要手动创建该文件,你可以通过url访问的提示模板来创建模板html文件
相关文档
上一篇: 如何通过url找模板文件
下一篇: 固定变量介绍